Getting started
@matthiesenxyz/ starlight-ghostcms
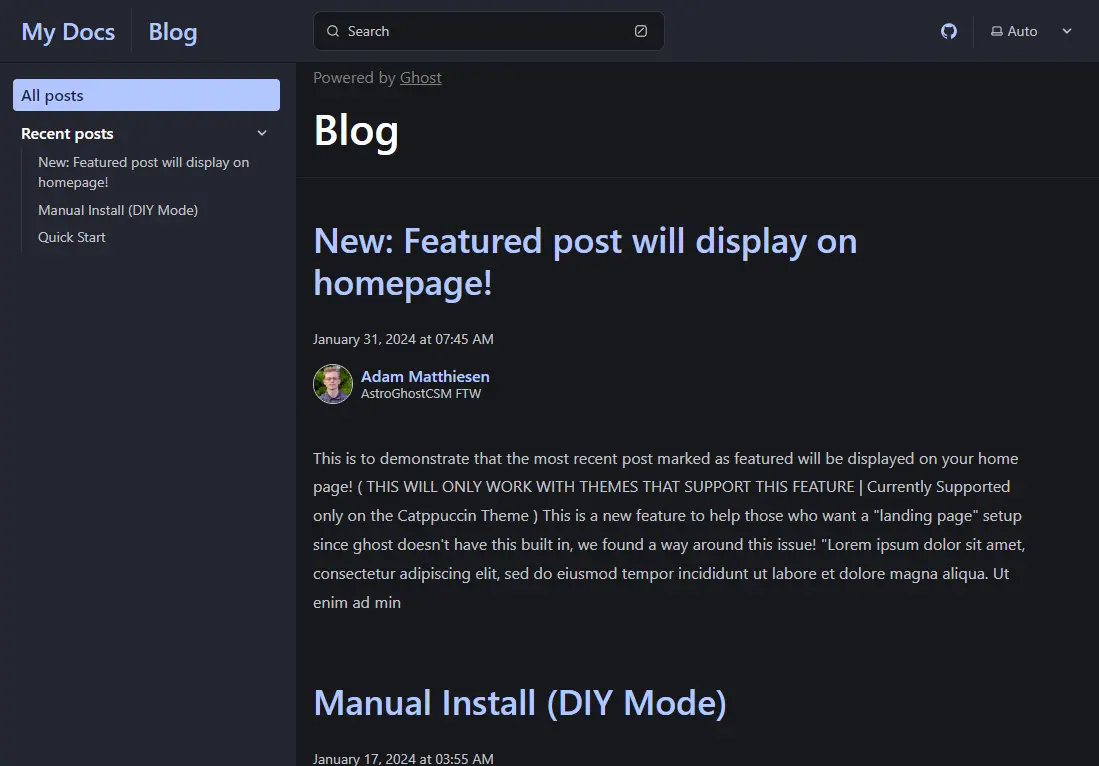
Demo Live Demo of Starlight-GhostCMS in action!

Prerequisites:
- You will need to have a Starlight Website Setup. If you dont have one yet, you can follow the “Getting Started” guide in the Starlight docs to create one.
- You will need a GhostCMS server, and your
CONTENT_API_KEY&CONTENT_API_URL. Your GhostCMS server must also support thev5Version of the GhostAPI. If you dont already have your Key and Url, you can find out how to get those on the Ghost docs HERE
Install the plugin
Starlight GhostCMS is a Starlight plugin. Install it using your favorite package manager. Below is 3 examples of what to run. CHOOSE ONE.
npm install @matthiesenxyz/starlight-ghostcmspnpm add @matthiesenxyz/starlight-ghostcmsyarn add @matthiesenxyz/starlight-ghostcmsConfigure the pluign
The Starlight GhostCMS plugin can be configured in your Starlight configuration in the astro.config.mjs file.
import starlight from '@astrojs/starlight'import { defineConfig } from 'astro/config'import starlightGhostCMS from '@matthiesenxyz/starlight-ghostcms';
export default defineConfig({ integrations: [ starlight({ plugins: [starlightGhostCMS()], title: 'My Docs', }), ],})Set your GhostCMS ENV Variables
You must also create 2 environment variables in a .env file with the following:
CONTENT_API_KEY=a33da3965a3a9fb2c6b3f63b48CONTENT_API_URL=https://ghostdemo.matthiesen.xyz